Grammarly Premium Accounts Free 2025 [Username & Password]
If you are a writer and want to write anything using your PC, then you will definitely need this tool Grammarly. It is one of the best online English corrector tools which allows you to write anything on your laptop or computer. Grammarly is the best choice for those writers who write online content on websites using their computers or laptop. It is a tool that corrects your mistakes whenever you make one and it will tell you continuously.
It does not matter what you type, it will be functional in your browser. You can download it as Firefox or Chrome extension to use it in your browser. In addition, it also helps you to post updates on Facebook without doing any grammar mistakes. If you are writing an email and professional, making an assignment online, then you should start using this tool to get help. Grammarly is available in free as well as in the premium version. If you are a student and cannot afford the premium version, then you can also download the free version with ease. You can download it from Grammarly’s official website.
In this post, I am going to show you how to get Grammarly premium for free in 2025. But first of all, we need to know the functions of Grammarly. At times, people also search for Grammarly username and password crack but you cannot crack it.
Want to Check Alternatives to Grammarly?
How Does Grammarly Work?
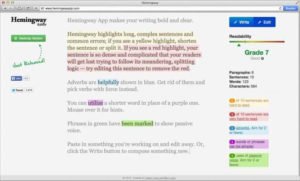
It corrects several errors including spelling errors, and punctuation errors. In addition, it also marks incorrect words as well. it has two versions, free and paid or premium version. We have a default grammar checker tool on our PC but Grammarly outperforms it. The free version consists of basic things that you may need. In the premium version, it allows you to write more comprehensive and error free content and also gives you a great number of suggestions.
If you want a free version of Grammarly then you need to download it from the official website. if you want premium account you need to pay for it.
Check Related Post:
What is Grammarly Premium?
In Grammarly premium, there are more than 400 types of features and checks available. It gives your writing vocabulary enhancement suggestions, checks your grammatical errors, gives citation suggestions and detects plagiarism.
So in a way, it gives boost to your writing skills and you will be able to write anything without making mistakes.
Before you purchase the premium plan of Grammarly, you need to know a few things about Grammarly premium.
How Much Does Grammarly Premium Cost?
There are three plans offered by Grammarly and the pricing is:
- Monthly Plan — $29.95/month
- Quarterly Plan — $19.98/month
- Yearly Plan — $11.16/month
I prefer you opt for the annual plan, it will save money. For instance, if you are using a monthly plan, the cost is $29.95/mo. On the other hand, the quarterly plan will cost only $19.98/mo. The ideal plan is the annual plan, it only costs $11.66/mo. Although it is expensive if you are a student, you can get a discount on it. They offer ideal plans for students too.
What Are Features of Grammarly Premium?
- It will give you a great set of words or vocabulary enhancement that allows you to write everything as per your need without making errors. So your writing will be error free. In addition, it also checks for plagiarism while you are writing new words. Plagiarism means copied material in the content which you will write.
For example, if you are making your assignment or essay on something, you will not want it to be plagiarized. There comes Grammarly premium to help you and it is the best option to begin with your writing. I am also using it.
- Apart from a plagiarism checker, Grammarly premium checks for your spelling errors. You may make spelling errors while writing without noticing it on your PC but this tool will detect it.
- If you are composing an important email or you want to prepare your presentation for work, office or at school. You will definitely need Grammarly premium for it. if you do not want to make mistakes whether the mistake is grammatical or punctuation, Grammarly free version for students is also available.
- There is an option for the use of new words in the premium version. If you want to write creative content for someone and you want to impress him/her. You need to use this feature in order to come up with new and fancy words which have the same meaning. In other words, we can call them synonyms. So it will show you suggestions for new words and you need to select it in order to make your content better.
- There is another great feature available in the premium version. It gives you examples of every word if you want it. If you are a student and learning grammar, in this case, you will need this feature of examples to understand the word which you write. You will get the suggestion in the premium version of Grammarly while writing on your computer or in any other application.
- Lastly, when you log in to your Grammarly account, you write anywhere in the browser and it will detect your error. It is because it will be running in the background unlike other apps. There are other apps in which you have single screen and you need to copy all the text to check the grammar. It also works on social media sites to correct your grammar including Facebook, Twitter and Instagram. So install the Chrome extension of Grammarly or Grammarly for Chrome to start using it.
Method-1 Grammarly Premium Accounts Free For Bloggers in 2025
Are you a blogger with a handsome amount of traffic on your blog?
If yes, then there is a great chance to get Grammarly premium account free of cost. There are a lot of chances to get premium access to Grammarly free. Follow the steps below on my website to get the premium version free of cost.
Step-1
Sign up by using the button for a free account of Grammarly.
Grammarly Premium
Step-2
Use the free version of Grammarly for a few days.
Step-3
Send an email to Grammarly team and explain to them that you are using Grammarly. You want to create a sponsored post on Grammarly, in order to test it, you need Grammarly premium account access.
Step-4
After watching your request, they will send you premium account username and password. This account will be functional for at least a month. After testing for few days, you have to write a Grammarly review post on it.
Step-5
Once you have created the article then post it, then send it to Grammarly affiliate team. So this is the method to get Grammarly premium account free.
Method 2: HOW TO GET GRAMMARLY PREMIUM USERNAME AND PASSWORD 2025
Disclaimer: Green Hat Expert does not support any kind of piracy or illegal use of accounts. The accounts mentioned on Green Hat Expert are either submitted by the users or have been collected from other open access portals.
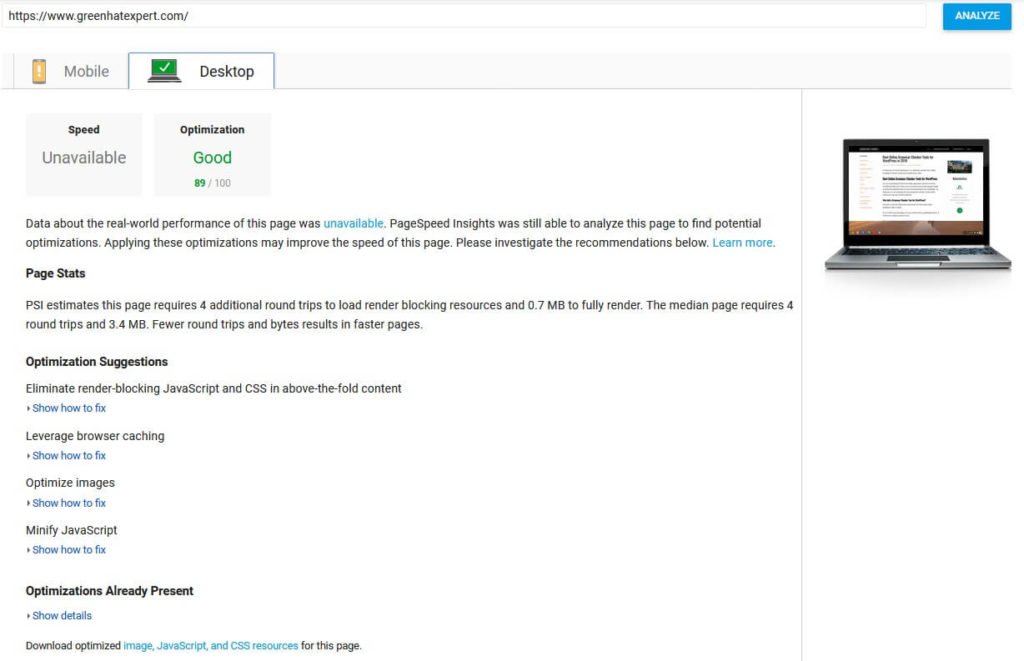
First of all, you need to go the official website of Grammarly and visit the login screen.
Here is the list of Grammarly Premium Logins to enter the login screen:
Method 3: GET GRAMMARLY PREMIUM FOR STUDENT USING FLIKOVER:
Flikover is one of the best tools that enables you to get all your favorite SEO tools at a reasonable price. You need to create a Flikover account for this purpose and start buying Grammarly Premium. You can get Grammarly premium from Flikover only for INR 150 or 3$ only. Go to Flikover to install the chrome extension as they need and it will be available there.
Follow these steps:
- Go to Flikover
- Make another record.

- Presently introduce
- Flickover extensions and you are good to go
Method 4: SIGN UP USING YOUR REFERRAL LINK
It is the second method to get free Grammarly premium account in 2025. You need to follow these steps to get Grammarly premium free and it will be for a lifetime.
- First of all, go to this Grammarly link
- Now, download the extension available there on your browser, it will be Safari, Chrome or even Firefox.
- Now, sign up for Grammarly from the using the same extension and go ahead to enjoy Grammarly Premium for free for lifetime.
- However, if you face any problem in this process, then you need to change or try some other browser.
Method 5: Become an Affiliate with Grammarly
This is the third method to get free Grammarly premium account. If you are a blogger or essayist, then become a grammarly affiliate or associate. It will allow you to get the Grammarly premium account without spending a penny. It includes these two steps:
- Apply for Grammarly Affiliate Account
- Get the notice of approval within a couple of days
When you will get the approval for Grammarly referral account, then you will get cash for every client you refer.
GRAMMARLY PREMIUM ACCESS CODES
If you are a new user then why don’t you try these free Grammarly access codes and it will provide you free premium account of Grammarly.
I have generated these codes using Grammarly access code generator.
u5cjCJ6KbHabg9Q8
J3XhbKTUax7chWTc
Kvmh6r7RhonaZSac
RmKvZghXPpnxL9J2
G3ZAkz6v3JAVSck3
n9bkZv9JYW5aUqWB
w84oyGF6QZ9aBb22
sEFgS39UvL9FECRr
FFeV6oSnRuE8pVxi
2gZ4ZF74xKUF8toB
CSzJNf7facYann6
RfsvdpL6gyUBoKrwB
Frequently Asked Question about Grammarly FAQs
How do I get rid of my Grammarly Account or How to Delete Grammarly account?
If you want to delete the free version of Grammarly follow these steps.
- Log in to Grammarly
- Visit the Profile page and click on Account
- Now click the Delete account link
Before deleting it, the server will ask for your current password to confirm the action. It will delete all your personal information from the server.
How do I Get Grammarly on Microsoft Word?
If you want to use Grammarly in Word then follow these steps and check which one is working for you.
Step 1: Run Grammarly as administrator
Step 2: if you are unable to see it in Word, then:
- Uninstall Grammarly
- Install Grammarly for Office
- Check the Grammarly tab in Word
What do you get with Premium Grammarly?
- Offers 400 types of checks
- Checks grammatical errors
- Detects Plagiarism
- Gives vocabulary enhancement suggestions
So this is the process to get a free Grammarly Premium account in 2025. What are you waiting for? Go and get it.
I hope that you liked the post. Are you a blogger and using WordPress?
If yes, then you may want to see our post on the Best online Grammar Checker tools for WordPress.
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.