In this post of Green Hat Expert, we shall show you how to get 100/100 score in google pagespeed insights.
How to Score 100/100 in Google Pagespeed Insights in 2023
When you buy and build a new website for you or for your company. You spend days to build it’s design and spend weeks in production and it has labor of hours.
After doing so, you find that your new website is beautiful but it is not as fast as it has to be.
When you want to build a search engine optimized site, speed is a serious factor in this regard.
If your website is not fast enough, get ready to get bounce rate because user will not wait for your website to load.
But speeding up a site is also a hard nut to crack.
It is another issue to find out the cause of slow website and why is it slow?
There can be a problem in your code which is not well written in large page elements or images.
So you have to find or diagnose these issues and fix them as well.
Google will take action against your website if you will not.
If you go through Google pagespeed insights and your score is 100%, it means that your website is fast.
And Google gives preference to those websites that load faster or quickly.
If your website will load faster, the bounce rate will also reduce. Additionally, if your website is fast, you have a chance to get ranking on Google over slow sites which get high bounce rates.
Thanks to God. Google is offering free tool that is, pagespeed insights and it will allow you to see what you need to fix.
There is an unfortunate thing as well, that they do not give you proper instructions to get 100/100 score in pagespeed insights.
So here we shall tell you how to get 100/100 pagespeed insights score and why is necessary?
Why You Should Care About Page speed?
It has become a critical factor and if you want to get rank your website higher in Google search engine.
If your website is not in the top 10 listings, you will not be able to rank on the first page.
Majority of the search engine users do not visit the second page.
So it is clear that top 10 results in Google get the majority of clicks.
If you want to run a successful company with a website, you need to focus on page speed.
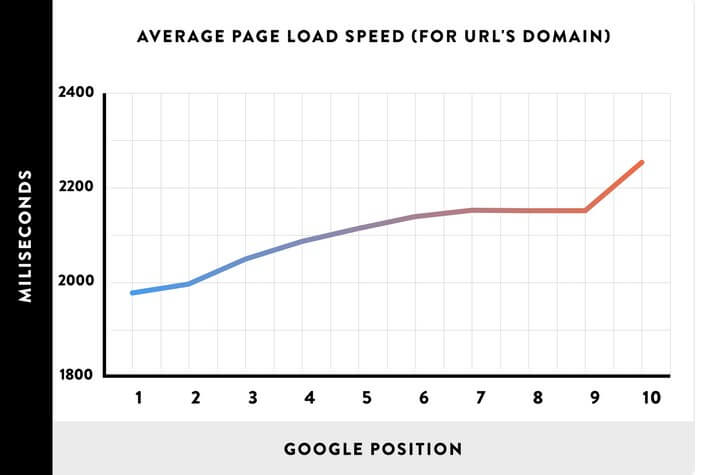
Backlinko has done the study where they have analyzed more than 1 million SERPs (Search Engine Results Pages) in Google.
They wanted to know the factors behind the ranking of top 10 listings.
So they quickly analyzed that average page load speed for any website was a major factor in higher rankings.

The top ranking positions in Google hold fast page speeds on their websites.
They have optimized their website.
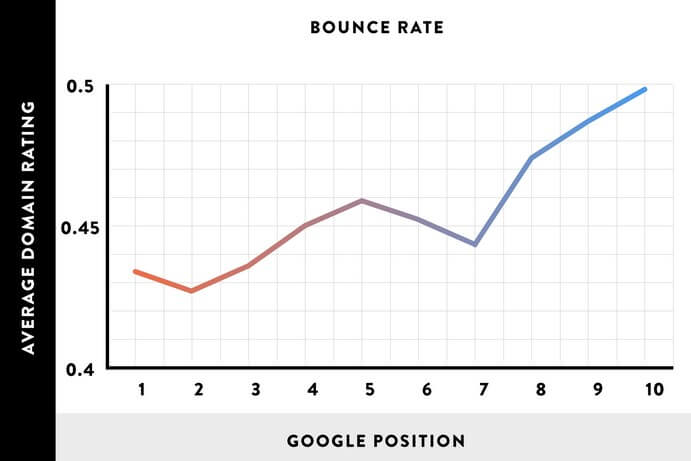
In addition, they also come to know that top ranking websites have low bounce rates if we compare them to second page results.

There is a mutual relationship between low bounce rates and fast website.
This mutual relationship is supported by Google’s new Pagespeed industry benchmarks.
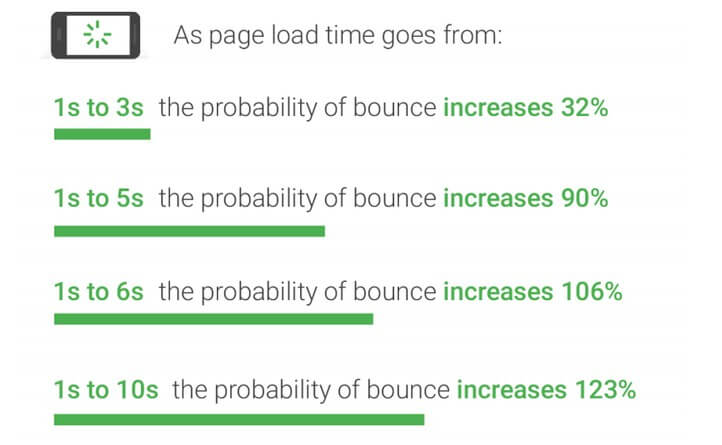
They have come to the conclusion that if the page speed goes down the chance of bounce rate increases.

It means that if your website loads in 10 seconds there is a huge chance that the user will leave your website.
According to the graph of Backlinko, top ranking websites on Google have page speed less than 3 seconds.
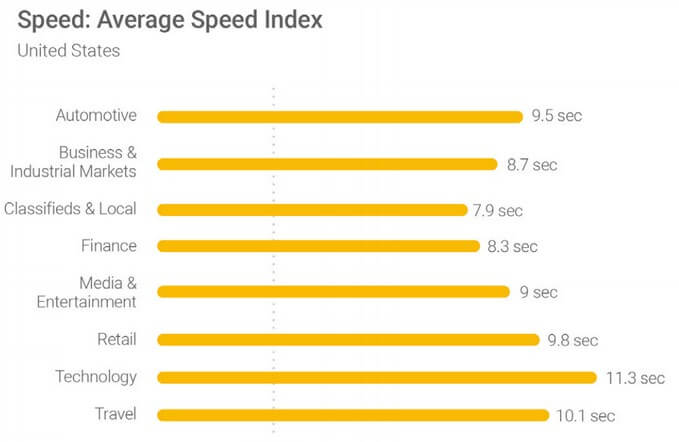
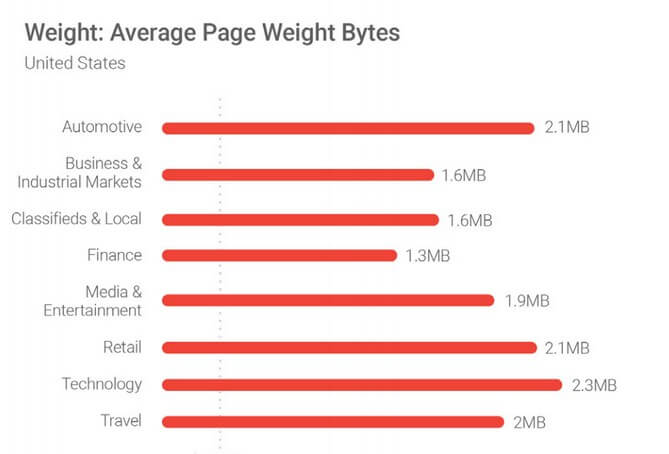
According to the latest report of Google, most of the websites are extremely slow in every industry:

The average load time is exceeding eight seconds and at times, it passes the 11 digits in the tech section.
Why do we Improve Page speed of site?
If you want to get rankings on the first page of Google search engine, your site has to lead in three seconds.
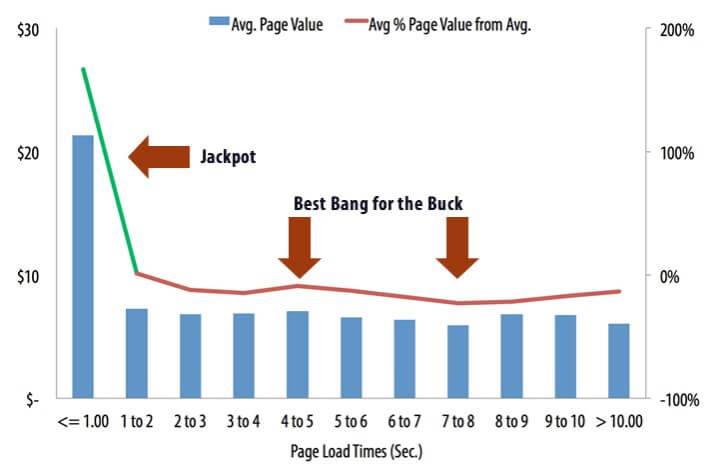
In another study, BigCommerce stated that the conversion rate of e-commerce website is 1-2 percent range.
Portent used this study to do their own research. They come to know that if the site speed increases from 2 seconds to 1 second, your dollars per pageview also increase by 100 percent.

So if your site speed is lower than two seconds, it can double your revenue as well as traffic.
What Causes a Page to Load Slowly?
Slow pages and bulky images are the most common causes of poorly-designed coding.
In the modern era, when you take a look at any website, it is full of images.
So if you will not optimize your images, it will take enough megabytes of space.
The weight and page size of a web is measured by the weight of page bytes. Page bytes show the total size of your web page and it is measured in bytes.
According to Google’s benchmark, the best practice for page size to keep it under 500KB.

So we are also missing it, it is due to the fact that we are exceeding this limit.
Google’s quote about it
“No matter what, faster is better and less is more,”
70 percent of the pages are more than 1MB size and 36% are exceeding 2MB. 12% are over 4MB size so the statement holds a weight.
Google found a page and the size of that page is 1.49MB which is equal to one HD image. It can take 7 seconds to load on a page.
Additionally, during their research, they have found a web page that contains images and the average size of that image is 16MB.
We need to become serious to improve our website.
How to Diagnose Your Desktop and Mobile Site
Slow websites can kill the conversions is the first thing.
In addition, you may have some underlying issues that you cannot see on the surface is another step.
Most of the sites load slowly due to the large size images which take enough time to load.
This is not the case for every website.
First of all, you have to know the cause which is slowing down your site speed before you make any changes. You have to do it before going to get 100% score on the pagespeed insights tool of Google.
To start it, you have to open pagespeed insights tool and enter your website in the URL bar:

Then click analyze and Google will run a quick test on your website.
When Google will complete its test then you will get everything you want to know about your site. Why is it getting slow?
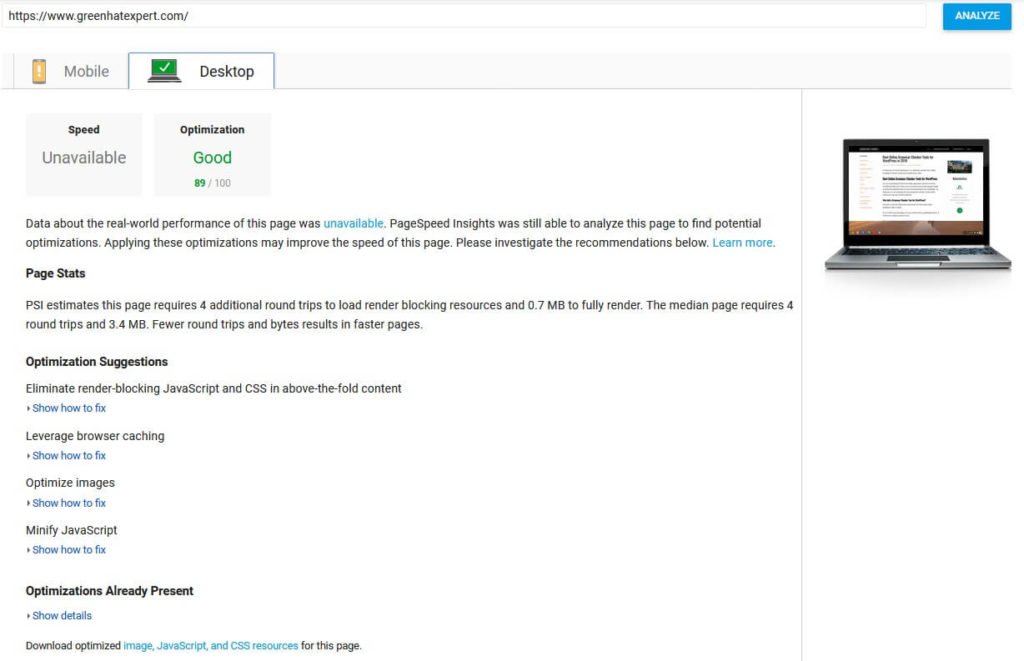
Here is what my report looks like:

It is 89/100
That is not great.
As you know you almost have room for improvement and my goal is to get 100% when I shall finish this article. So let’s take this journey together.
Firstly, let’s have a look at the items which I have optimized perfectly:

Now, see there are some items on the list compared to my “possible optimizations” list:

This information tells us that the items available on “possible optimizations” are less impactful than those that I have perfectly optimized.
But you have to take care of everything in order to get 100% on page speed insights tool for WordPress.
So start with the top priority items.
Next, we shall test our mobile site separately.
You have two options to test your website on the page speed too.
Firstly, you can test it on pagespeed insights tool.
Secondly, Google has announced an updated and accurate version of it.
Go this Test My Site link and input your website to check it or hit enter.

You need to wait until Google run this report and it will take a few minutes. After making the report, it will show you a detailed report that how your site performs on mobile.
In addition, it also tells that how many visitors you can lose due to low page speed.
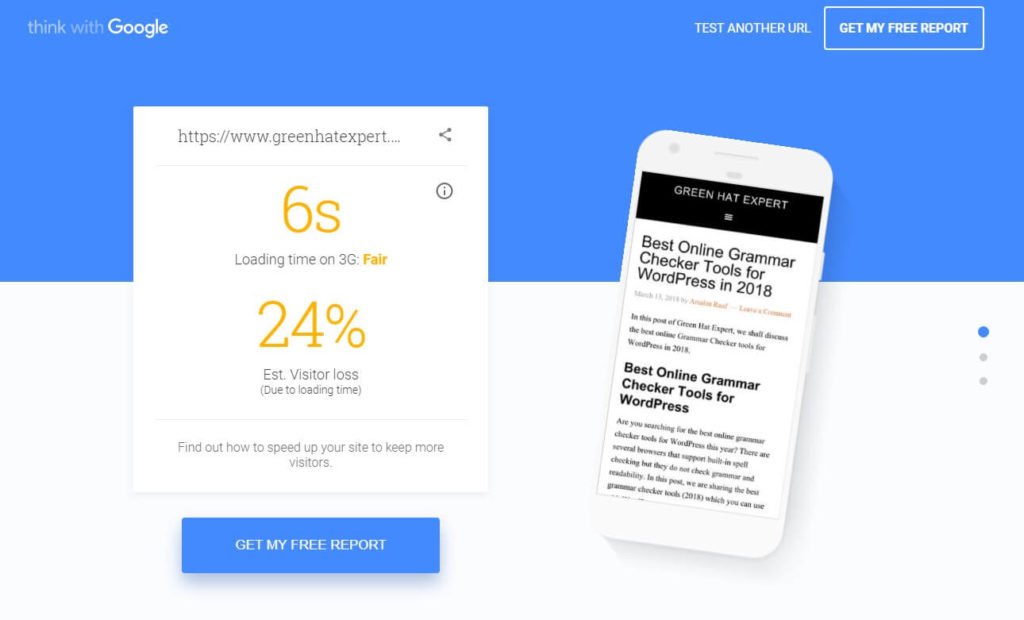
Here is what my data looks like:

My load time on mobile is 6 seconds.
Note: The recommended load time is three seconds or less than that.
It means that my speed does not fulfill the requirement.
So because of this reason, I am losing 10 percent visitors on my website.
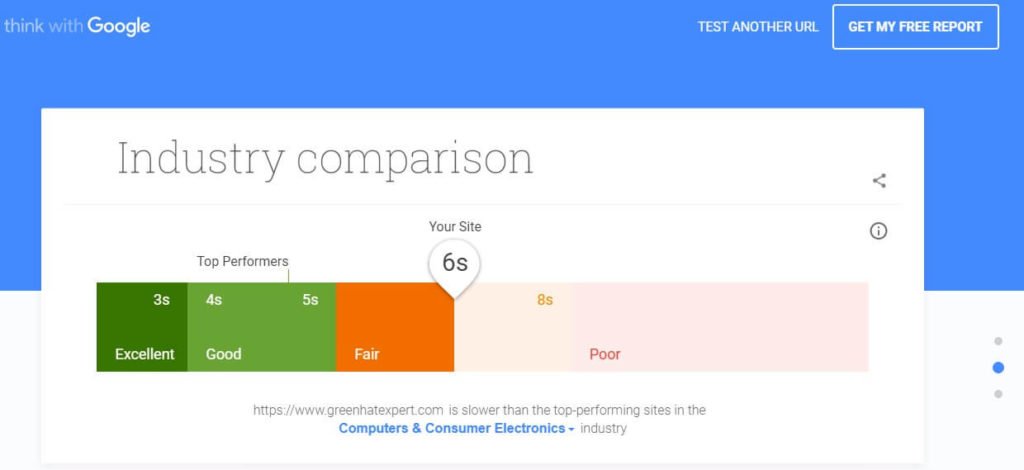
Here is the screenshot to compare it to the industry standards:

So in the top performing section, my website needs more effectiveness in order to drive more traffic and conversions.
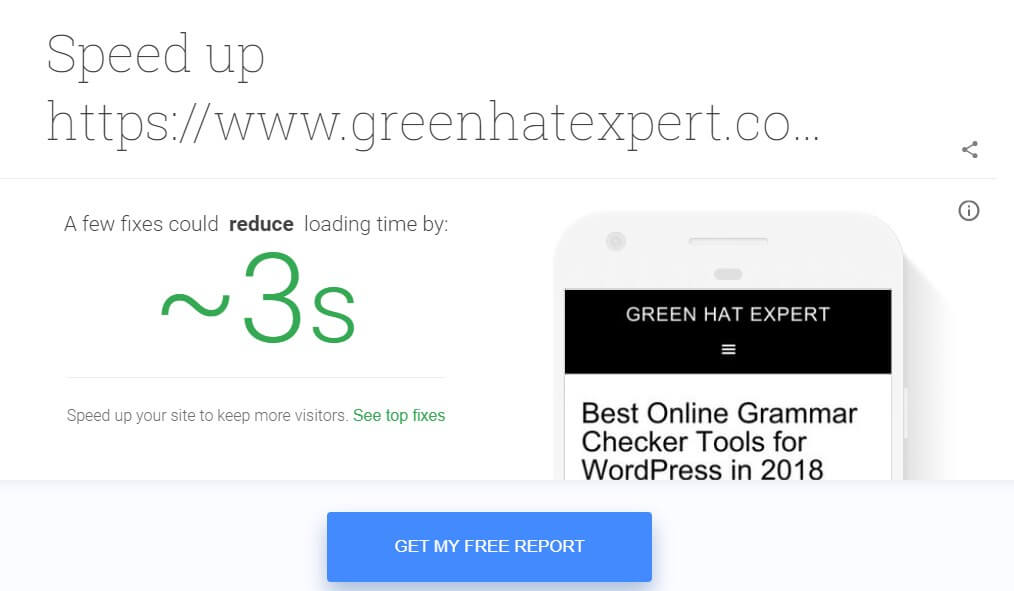
Scroll down to know what top fixes I should do for my website:

Google is saying that I can reduce my load time by doing some fixes and can load my site around three seconds.
It shows that I have the potential to load my website at one second.
It is an amazing thing to follow and you can save 10 percent of your visitors by doing it. That is an important task to do.
You need to run your website in this tool to get the fixes that you need for your site.
In this section, we shall discuss the top five page speed problems and after solving them you can get 100 on the pagespeed insight tool.
4 Ways to get a Perfect Pagespeed score
Again, to get 100% score on Google page speed insights is not a child’s play.
You cannot do it in a jiffy, so you have to spend some hours to do it.
If you want to get traffic so drive conversions and get more revenue.
It can be a boring and tiresome task but you need conversions. So do not be lazy otherwise, you will lose traffic and profit.
There are five ways to speed up your website and get 100% score on Google.
1: Compress your Images
Large images are one of the biggest cause of low score and slow pages.
After fixing this issue on our website, we have found a huge difference on speed.
You need to compress to fix this issue to get the top optimization.
If you use a simple compression tool, it can save 50% of the image size.
If you are a WordPress user, you can use a plugin for this task without paying anything.
Our recommendation is WP Smush Image plugin for compression and optimization and it has a number of features.

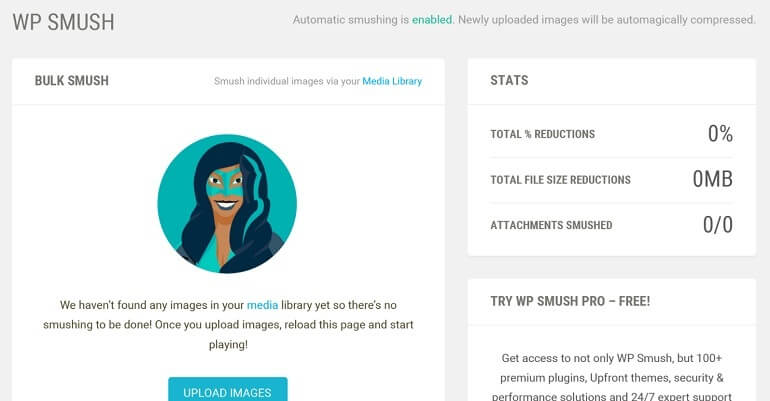
When you will add smush images plugin, it will automatically do the work for you. It will go through and scan your media library on WordPress to compress.

Additionally, if you want to smush new images in bulk, you need to upload them directly into the plugin.
It enables you to smush 50 images at a single time and it is one of the best and fastest tools on the market.

If you want to save your time, you can turn on the feature of automatically smush images on upload.

This feature will save your time and you do not have to worry about compression ever. In addition, if you also compress the existing images on your library and turn on the feature of automatically smush. Your worries are gone.
Every WordPress user can use WP Smush easily without paying anything.
If you are not using WordPress, what will you do?
Do not worry, there are several more plugins available for different websites. For example, if you are using shopify-based store so use Crush Pics.

According to Crush pics, you can increase even get a big jump in PageSpeed insights score by using it.
So install this free plugin in order to start compression on shopify and improve pagespeed score.
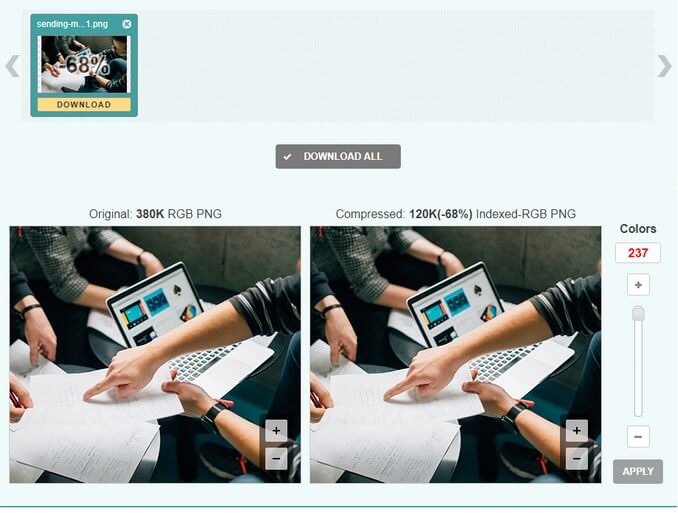
If you do not aware of plugins and do not want to use them for your website, you can use other free tools including Optimizilla and Compress JPEG. Both are free and fast which can compress 20 images in a single upload.
Check the example image which I have compressed to give you an idea of how these programs are helpful.

I have reduced the file size by 68% using Optimizilla and within only 2 seconds. It has reduced the size of 380Kb to 120KB and there is no quality difference in them.
So these tools are also free of cost and you can use them if you do not like to use a plugin.
2: Use Browser Caching
Using browser caching is another tool to make a difference if you want to increase your page speed.
It takes a lot of effort to load your website because it has to load every image and page element. Additionally, it has to deal with heavy HTML and coding as well.
When someone loads your site, it will take them too long to load it and browser caching is helpful in this regard.
It remembers the previously loaded resources and it does not load it whenever that user visits your site again.
When this user visits your new page on your site then your data such as footers and logos do not have to load again.
This process will results in a big increase in speed when people come to your site.
The question is, how to implement it?
So the answer is, you have a plugin for it too. You do not need coding for this.
Use W3 Total Cache for WordPress sites. It has more than one million active installs and it is also the popular one.

W3 Total Cache plugin claims that it can increase 10x performance of your website.
Additionally, they also claim that this plugin gives you higher results on Google Pagespeed insight tool.
It will also help you to minify HTML, CSS and JavaScript, and saves 80% of bandwidth.
So use W3 Total Cache plugin today for your site to make it fast and boost its speed.
3: Minify Your HTML
Minimize the space which your HTML coding is taking is another factor for perfect score in Google Pagespeed insights.
Minification is the process of fixing and removing duplicate and unnecessary data without impacting the process of HTML in browser.
It involves shortening code when possible, fixing code, removing unused code and formatting.
So thanks to WordPress, it is due to the fact that it also has an awesome plugin for this problem.
HTML minify is one of the best tools for this purpose.

You can download it from their website or install it on your WordPress account free of cost. It takes seconds to perform it.
Use this link to install this plugin from its page.

After installation, you have to take few steps to see the instant impact on your site.
In order to increase the speed, minifying the script is the best thing.
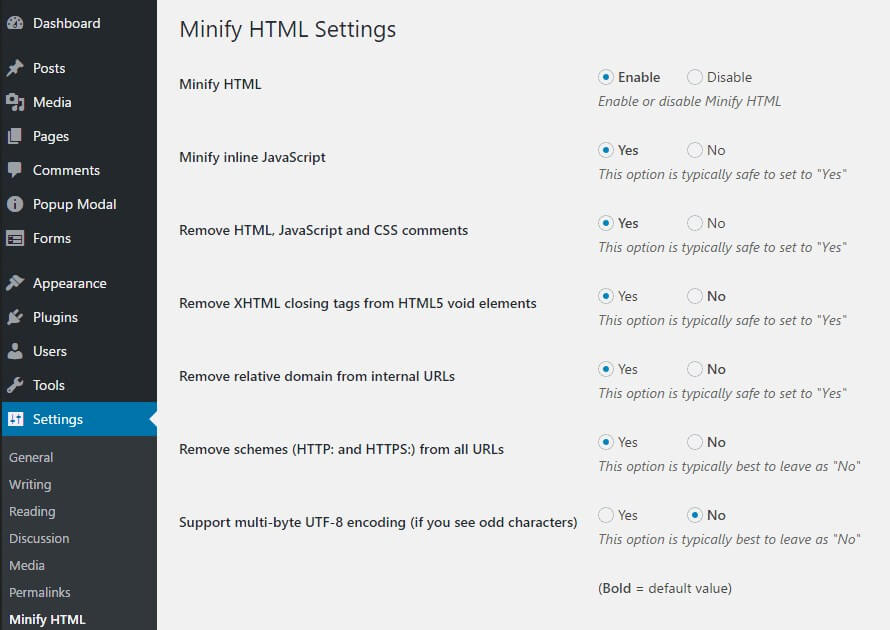
Go to the settings tab on your Minify HTML plugin and enable the following settings.

You can kill a number of birds using one stone.
Google pagespeed insights demands that you should minify JavaScript, HTML and CSS.
You need to enable the “Minify HTML” + “Inline JavaScript” settings.
Select yes for “Remove HTML, JavaScript and CSS comments”.
This plugin will also tell you what the recommended actions are under each setting and it is the best thing.
So follow these settings if you do not know how these settings work.
Minify your coding in order to see the positive and instant effect on your insight report.
4: Implement AMP
AMP is an abbreviation for accelerated mobile pages.
It is a project launched by Google to load the mobile pages faster.
It throws away tons of unnecessary content and makes your mobile pages load faster and instant.
AMP feature get rid of all the clunky features which do not support mobile devices.
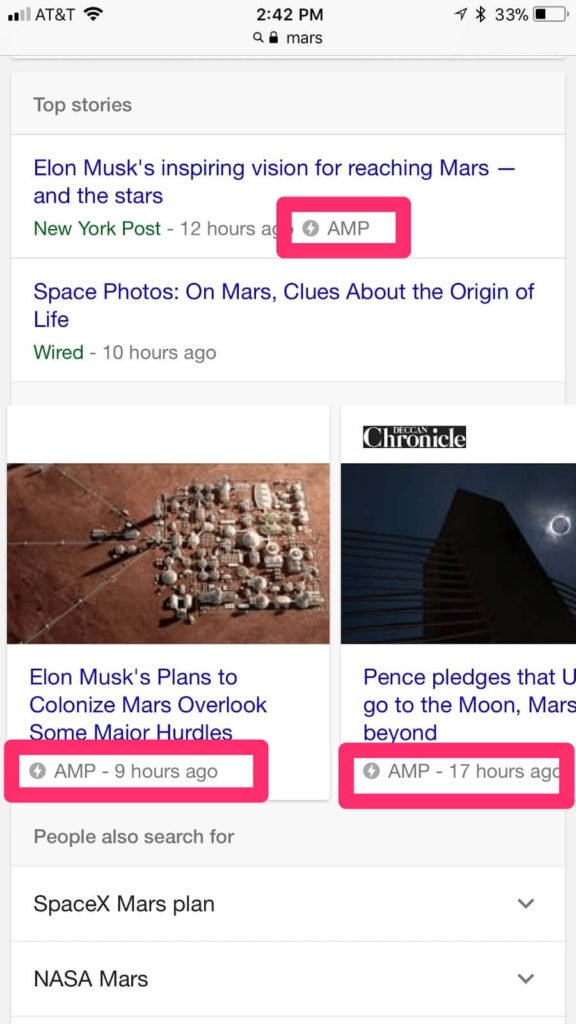
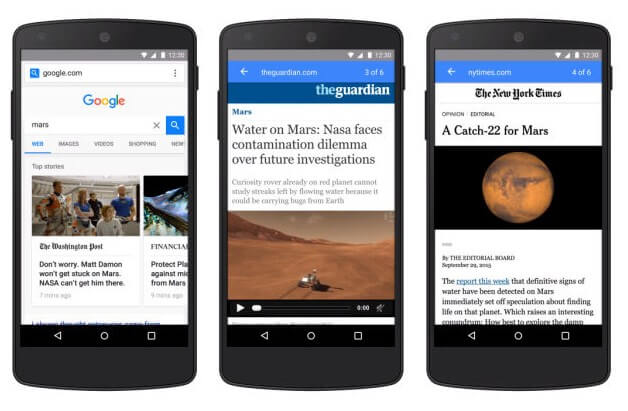
If you are browsing internet on your mobile phone, you may click on an AMP based post or article.

They are assigned to the “top stories” section of Google search results and they load in a jiffy.
They do not consist of enough formatting and that is the reason they load quickly and deliver the content of your choice.
When the user clicks on AMP articles, he sees the content like this:

This version of site enables the user to scroll between the different stories without leaving and clicking the web page.
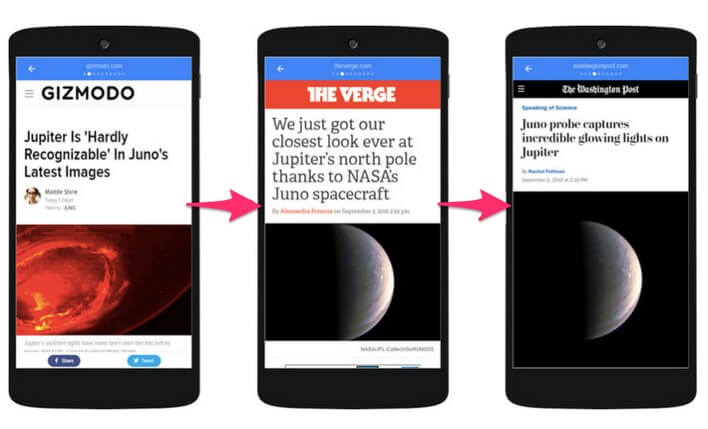
For example, you can swipe right or left in order to read the next article in the sequence:

It gives the fast user experience on mobile.
Those days are over when you had to wait for ten seconds for a site to load. Click the back button and wait another ten seconds for the next website to load.
Here in AMP, you can access multiple articles without clicking the back button.
This feature speeds up your website and reduces the bounce rate as well.
There are a number of companies that are taking advantage of AMP.
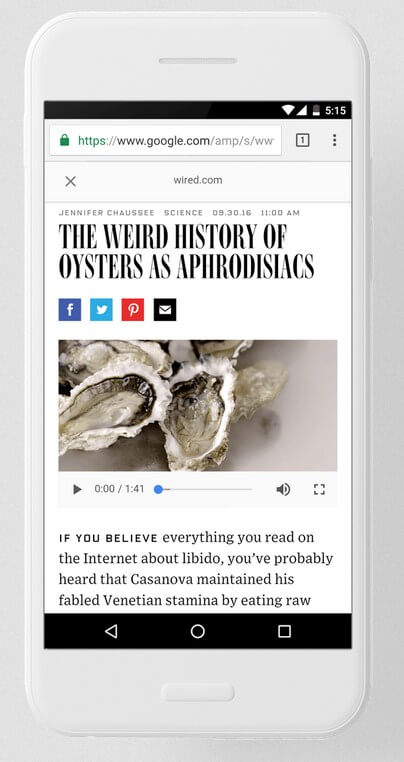
WIRED has started implementing AMP in order to reach their customers in a better way.

They have come to know that their mobile user experience was not good enough. They were also facing speed issues and visitor retention problems.
WIRED invested time to AMP and it has created a huge impact.
They have increased CTR or click through rate from organic search results to 25%.
They have also got 63% increase in Click through rates on ads in AMP stories as well.
Wired added over 100k articles in AMP stories on their site.
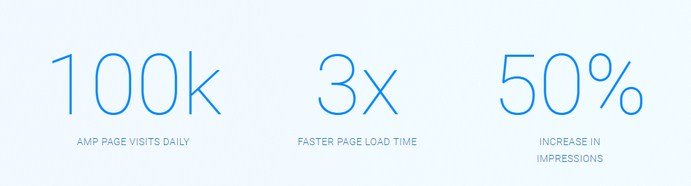
Gizmodo got into AMP train and got huge improvements as well on their mobile site or version.

They were getting more than 100k AMP page visits on daily basis with 3x faster load times than standard mobile pages.
Conversions increased to 50%.
So AMP can increase conversions and mobile speed. Additionally, it also gives you an opportunity to score higher on Google pagespeed insights.
If you want to start AMP on your own site, there are a few ways to perform it.
If you are aware of HTML, you can get AMP’s detailed tutorial here.
For those who are unaware of HTML or have no experience, should use a WordPress plugin.
AMP for WP is one of the most popular plugins.

This plugin has more than 80k active installs and has constant updates and support.
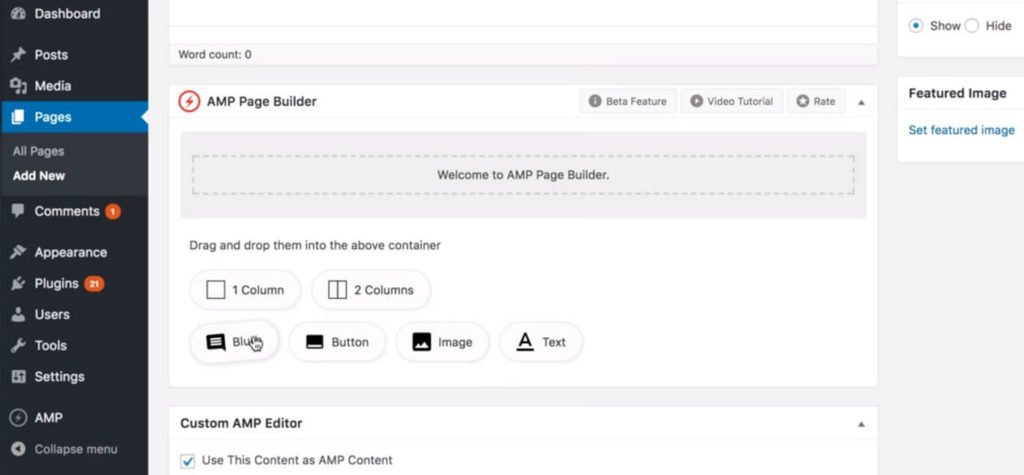
It supports an AMP page builder which allows you to easily drag and drop page elements.

It will enable you to create AMP friendly content easily.
You need to find, download and install the plugin on your WordPress site and also activate it.
After the activation, you can use page builder on each post that you will upload.
These pages will create AMP friendly version and it will be available in mobile search results.
AMP is another best project by Google to improve or speed up your mobile site.
It will reduce your speed to less than one second and a number of companies getting success with it.
Conclusion
You may spend a number of days, weeks and months to build a new site. It is evident that you want it to be the perfect one.
Every image and elements and icon should be of high quality.
But at times, your website is slower than as expected by Google.
When it comes to conversion on your website, speed plays a vital role.
It is due to the fact that people will not wait for 10 seconds to load your website because they can go back to Google to go to the next result.
Google provides good user experience, if your website is slow and Google notices that people are bouncing. You will lose your rankings.
It is a hard nut to crack to score 100% on Google pagespeed insights. Or we can say as close as to the perfect score.
It should be your priority to optimize as well as make your site perfect.
For starters, you need to identify the issues which are occurring on your site.
Are they images, page elements, bad coding, too much text, or something else?
You need to use Google Pagespeed insights tool to figure out the problem or issue.
Images are a common problem of your work.
Begin with compressing and optimizing your images using an image compressor or a plugin to score 100% in Google Pagespeed insights in WordPress.
Next, use a plugin to leverage browser caching. There are several plugins to load your site faster and they will reduce server-based requests.
Then minify your coding and it will remove the unnecessary coding which can slow your site.
Lastly, implement AMP to make your web page load instantly.
I have discussed the proven tools that are changing the fortune of companies’ sites.
If you will score 100/100 in Google pagespeed insights in WordPress, your website will boost.
If you have other ways to increase site speed, do not forget to share it with me.
Do not forget to share this post.
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.