Have you noticed that it has become a hard nut to crack to build referral traffic from Google?
It is because the competition has become tougher than before.
Google search results or Google search engine is not generating as much traffic as it used to generate in the past.
How do you adapt?
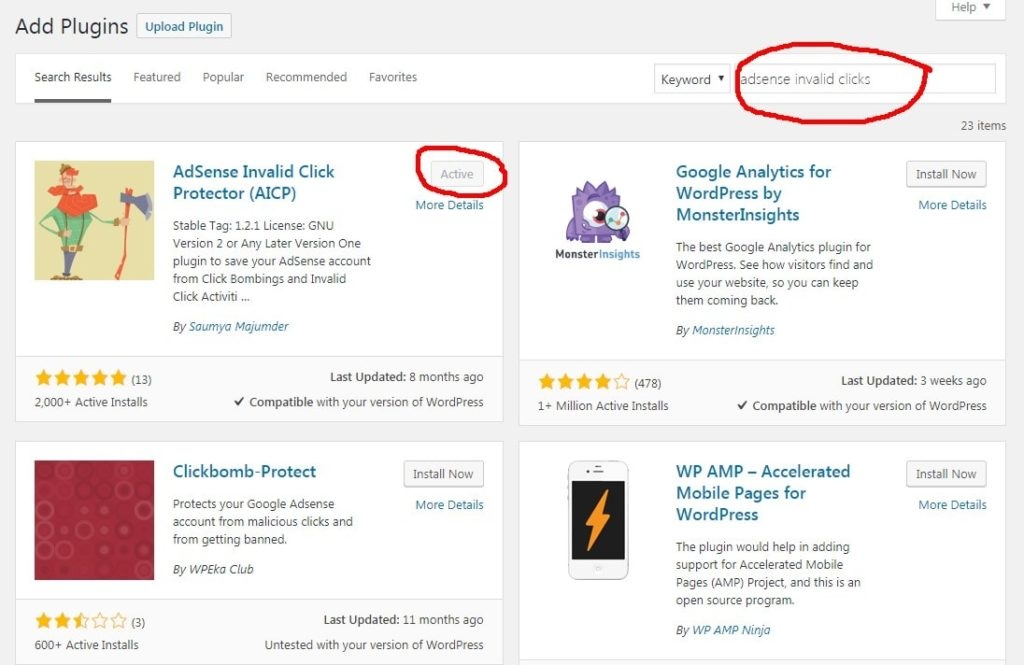
This post will teach you how to optimize your content to one of the most recent changes of Google that is, featured snippets.
What are featured snippets?
Featured snippets are selected results by the Google bot for the top of Google’s organic results below the ads in a box.
The objective of featured snippets is to answer the question of the user. They are also known as ‘answer boxes’. Being featured means getting additional brand exposure in Google search results.
There are two studies confirming the claim:
- Ben Goodsell reports that CTR or click through rate on a featured page increased from 2 to 8 % once it is placed in an answer box, with revenue from organic traffic increasing by 677%.
- Eric Enge highlights an increase of 20-30% in traffic for Confluentforms.com when they held the position of featured snipped for the query.
Types of featured snippets
There are three major types of featured snippets:
- Paragraph (an answer is given in text). It can be a box contains text inside or a box with both image and text inside.
- Table (an answer is given in a table)
- List (an answer is available in a form of a list)
Here is an example of paragraph snippet with an image:
Image
According to Getstat, the most popular featured snippet is “paragraph” type:
Image
Featured snippets or answer boxes?
Since we are dealing with a pretty new thing, so the terminology is pretty loose for this one.
Many people refer featured snippets as answer boxes and it is because there is an answer available in a box.
So there is nothing wrong with the terminology. It creates a confusion in Google because it shows a quick answer, an estimate or a definition etc on the top without linking to the source:
Image
Let’s stick to the term ‘featured snippet’ in order to avoid the confusion. When there is a URL featured in a box because it gives an extra exposure to the linked site. It is an important thing for content publishers.
Image
Do I have a chance to get featured?
According to research by Ahrefs, 99.58% of featured pages already rank in top 10 of Google. So if you are already rank high for related search queries, you have good chance to get your featured snippet.
On the other hand, Getstat also claims that 70% of the snippets are from outside of the first position in Google. Therefore, it is necessary to be ranked in top 10. In order to get featured, you do not have to be at #1.
There is no doubt in saying that the most featured site is Wikipedia.org. If Wikipedia is already featured for the search query, it will be extremely hard for you to beat it. It does not mean that you lose heart and you should not try.
According to the analysis performed in a study, there are some types of search queries get featured snippet results most often:
- DIY processes
- Health
- Financial
- Mathematical
- Requirements
- Status
- Transitional
Ahref’s study expands the list of popular topics using their most frequently words which appear in featured snippets:
Image
The following types of search queries usually do not have answer boxes:
- Images and videos
- Local
- Shopping
To sum up the above discussion:
- You need to be in the top 10 ranking to get featured. So the big part of being featured is to improve your overall rankings in Google. It includes long-tail informational queries and they are your lower-hanging fruit.
- If your niche is health, DIY or finance, you have the highest chance of getting featured.
Identify all kinds of opportunities to be featured
Start with good old keyword research
According to the multiple studies, the majority of featured snippets are from long tail keywords. The more words you type in the Google search box, the higher the chances there will be a snippet.
It is a good idea to begin with researching your keywords.
When performing keyword research with featured snippets in mind, note that:
- You need to start with question type search queries. It should contain words such as why, what, and how etc. It is because they are easiest to identify.
- Target informational things not only focus on questions. The aim of featured snippets is to answer the question of the user immediately. Question type queries are not only the reason that builds featured results. According to Ahref’s study, most of the long tail queries with no questions trigger featured snippets in search engine.
It helps if you use a keyword research tool that shows you whether the query makes the featured results or not. Serpstat is one of the best keyword research tools and it combines the keyword research with featured snippet research let’s take an example of keywords that trigger answer boxes:
Image
Use Serpstat to filter the best performing keywords or queries of your competitors by the presence of answer boxes:
Image
This will help you in future for competition too, it will allow you to see the weaknesses and strengths of competitors.
Browse Google for more questions
If you want to further explore the topic, you need to go through Google’s ‘People also ask’ sections whenever you observe one in search results. It gives a huge insight into the questions that Google relates to the topic.
Image
Once you start expanding the questions in Google to see the answer, it will add more and more questions to the bottom of the box:
Image
Identify search queries where you already rank high
First of all, you need to identify the phrases for which you are already ranked highly. It will be the easiest way to get featured snippet after you optimize for answer boxes.
Google Search Console also shows that which search queries are sending you traffic. To get that report you need to click ‘search traffic’ and then ‘search analytics’.
Then check the boxes that will show the position of your pages in Google. You can also see the top performing queries too:
Image
Use the filters to find some question type queries among those:
Image
Go beyond traditional keyword research tools: Ask people
All the above methods are already used for discoveries. Your competitors are also ranking high for those opportunities. What if you go beyond that? Ask your audience, followers, customers how they search and what or which questions they ask.
MyBlogU: Ask people outside your immediate reach
Go away from your target users and select random people to ask what kind of questions they have on a specific topic and what will be their concerns. If you look out of the box, it will give you a fresh understanding.
MyBlogU is a great way to do that. You need to post a new project in the “Brainstorm” section and ask members to contribute their thoughts.
Image
Seed Keywords: Ask your friends and followers
Seed keywords is another tool that enables you to find related keywords with help from your followers and friends. Simply create a search plot, share it on social media and ask your audience and followers to type in the keywords they will use to solve it.
Do not lead your search scenario. It means that you need to avoid guiding people to search the phrase according to your thinking.
Here is an example of a scenario:
Image
And here are the suggestions from real people:
Image
Additionally, you can also create similar surveys using Google Forms or SurveyMonkey.
Monitor questions people ask on Twitter
To monitor questions people ask on Twitter is another way to discover more opportunities. Twitter search supports question mark (?), search operator will filter the results containing a question. You need to put a space between your search term and question mark (?).
Image
I suggest using Cyfe to archive and monitor Twitter results because it gives a minimal dashboard which I can use to get unlimited searches on Twitter.
Image
Once you lack article ideas, you need to log in to Cyfe to see the archive and you can proceed with the above keyword research tools to get exposure to any idea.
Use spreadsheets to organize keyword phrases and questions you discover (see more on this below). Some of these questions may become the whole piece of content and some of them will be subsections of broader articles:
- I personally do not analyze the search volume to conclude whether any of these questions need to be covered in a separate article or a subsection. According to Ahrefs research, there is no direct correlation between the popularity of the term and whether it will give rise to a featured snippet.
- Use your best judgement based on your research and niche knowledge. How much you will be able to tell or answer any particular question. If it has a lot to do, you need to separate the article and use the keyword research to identify subsections of the future piece.
Optimizing for featured snippets
Start with on-page SEO
There is no magic button available that can lead your site to get featured. Of course, you need to start with SEO best practices. It is simple because you will get featured if you are ranking high in Google search results for the query.
Randy Milanovic did a good overview of tactics to make your content findable with ease. Do not forget to go through our SEO guide.
How about structured markup?
There are a lot of people who suggest using Schema.org. According to the Ahrefs study, as discussed earlier, there is no correlation between the featured results and structured markup.
So the best way to optimize for featured snippets is to give a better answer. Here are a few actionable tips:
1. Aim at answering each question concisely
In my opinion and observation, Google gives preference to feature an answer that was given within one paragraph.
According to the study of AJ Ghergich cites, the average length of a paragraph snippet is 45 words and the maximum of 97 words. So you need to keep it in mind that how long each answer should be in order to get featured:
Image
It does not mean that your articles should be one paragraph long. Google also gives more preference to long form content that is also known as cornerstone content. It is also a better way to describe it, it is not only about content but it also includes attention grabbing images. Even if you do not believe that cornerstone content gets special treatment in SERPs, paying attention to long articles will help you to encompass more related questions in one piece.
You need to adjust the blogging style of yours:
- Ask the question in your article (that may be a subheading)
- Immediately answer the question with a one-paragraph answer
- Elaborate further in the article
These tactics are also result in higher user retention and it is the best way to make your post well structured. It will be much easier to read as well.
To quote AJ Ghergich,
“When you use data to fuel topic ideation, content creation becomes more about resources and less about brainstorming”.
2. Be factual and organize well
Google loves lists, numbers and steps. I have seen this again and again: for example, answer boxes will list the actual ingredients, time to cook, number of steps, year and city of birth etc.
In your paragraph where you are answering the question, make sure to list useful names and numbers. Get very factual.
In fact, according to the study of AJ Ghergich, the comparison charts and lists are easier way to get featured snippet in Google because Google loves well structured content.
In fact, even for branded queries when a user is searching a particular brand, Google will pick up the table from another website if it has a table, and not from the brand site itself:
Image
It only shows that Google loves well structured, number driven and factual content.
There is no standard markup to structure your content. Google seems to pick up <table>, <ul>, and <ol> and does not require any other pointers.
3. Make sure one article answers many similar questions
In the research of featured snippets by Ahrefs, it is found that once a page gets featured, there is a great chance that it will get featured in a lot of similar queries. So it should be structured and worded in such a way that it can address a number of related queries.
Google is very good at analyzing the synonymic and closely related terms and questions. There is no need to create a separate page that answers each specific question.
Image
Creating a single solid post addressing different related questions is a smart strategy. If you want to get featured in answer boxes. It leads us to the next tactic:
4. Organize your questions properly
In order to combine closely related questions in one post, you need to organize the queries in a proper way. It will also help you to structure your content.
I have a multi level keyword organization strategy which you can apply here as well:
- A generic keyword makes a section or a category of the blog
- A more specific search query becomes the title of the post
- Even more specific queries determine the subheadings of the article and thus define its structure
- There will be a number of queries which are so closely related and they will all go under a single subheading.
For example:
Image
Serpstat is a helpful tool in this regard, it is helpful in discovering an article idea and then breaking it into subtopics as well. it has questions section that can give hundreds of questions containing your core term and then generate a tag cloud of other popular terms that come up in those questions:
Image
When you click any tag cloud it will filter results to those questions that only have that word in them. These are subsections for your post or article:
Image
Here is a good example of how related questions can help you structure the article:
Image
5. Make sure to use eye-grabbing images
Paragraph featured snippets with images are eye-catching as compared to the regular featured snippets. You will be wondering how can you make an image to be featured in your content in snippets. You are helpless here, it is because Google seems to pick up a random image from your post.
So in order to take care of this section, you need to make sure that all of your images in-article are eye-catching, annotated and branded well. So it does not matter which image Google will feature. You need to visualize your content, put together charts, tables and graphs while working on your post.
Use Bannersnack to create eye-catching images for your brand. I love the functionality of their image editing. It allows you to create graphics quickly and resize them to reuse as banners and social media images and organize them in folders:
Image
6. Update and re-upload the images (WordPress)
WordPress adds dates to image URLs, so if you will update an article using new information, the images will be considered as old. I managed to get a couple of paragraph featured snippets using images once I started updating my images too:
Image
7. Monitor how you are doing
Ahrefs enables you to monitor the queries for which your domain is featured for, so you need to keep an eye on those. When they grow then new ones appear:
Image
Conclusion
It will take a lot of planning and research and you cannot be sure when you will see the results. Especially if you do not possess too many top 10 ranking in Google. So being featured in Google search results is your incentive to work harder on your content, consider it this way. You will also achieve more important goals your way there:
- You will discover hundreds of new content ideas (and thus will rank for a wider variety of various long-tail keywords)
- You will learn to research each topic more thoroughly (and thus will build more incoming links because people tend to link to indepth articles)
- You will learn to structure your articles better (and thus achieve a lower bounce rate because it will be easier to read your articles)
Have you been featured in Google search results yet? Please share your tips and tricks in the comments below.
Do not forget to share this post
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.