People also search for how to add the little notification which asks their iPhone users to add a blog icon to their home screen. Most popular sites use this feature including TechCrunch and others. If your site has a great responsive design on your WordPress site or blog, and you have enough mobile users, then it is a sensible move to implement this technique. In this post, I shall show you how to ask your reader to add your WordPress blog icon on their iPhone or iPad home screen.
It encourages your users to visit your site more often because they will get one-click access to your site like an app.
Note: Please implement it if your mobile site is functional and look very good. Otherwise, it can irritate the users.

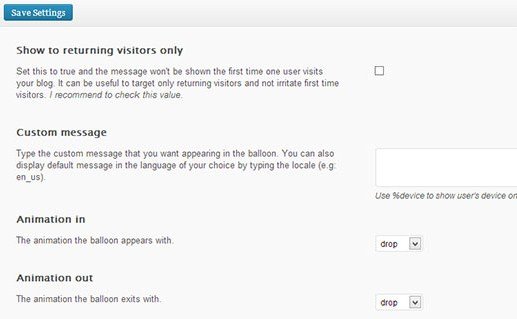
First of all, you need to install and activate the Add to home screen WP Plugin. After activation, you will see a new settings page under Settings>ATHS options. This setting page enables you to control the functionality and behavior of the plugin. In the settings tab, you can add the icon of your website. You need the icon to be recognizable easily because your user will see the icon on their home screen.
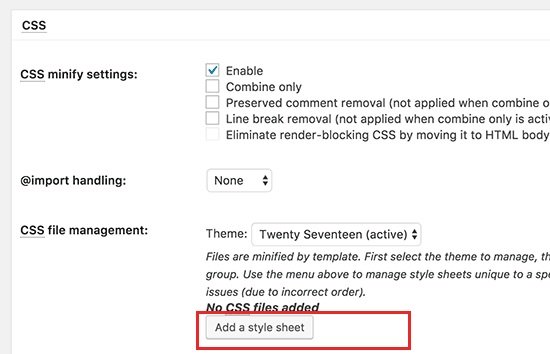
To add an icon go to Media>Add New in your admin area. Upload the image file with exact (144×144 pixels) dimensions. Copy the URL of this image file and paste it into the plugin settings page.

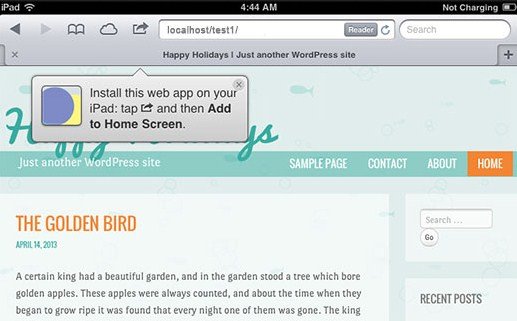
After doing that, you are good to go. This plugin will work on iPad, iPhone, iPod and touch devices. However, it will be functional only on the safari browser. When a user will visit your site, he will get a notification asking them to add your site’s link as a web app on their device. He needs to tap on the notification to install the website as a web app. If you have given the icon on the plugin settings page, it will be used as the home screen icon.
Otherwise, the plugin will use a snapshot of your web page as an icon.

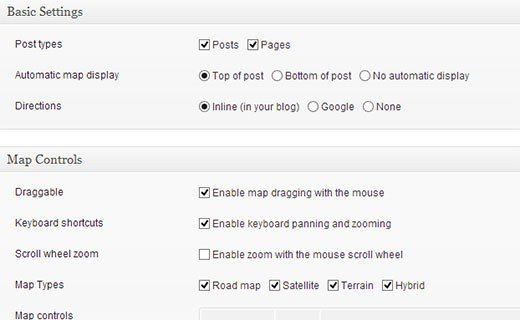
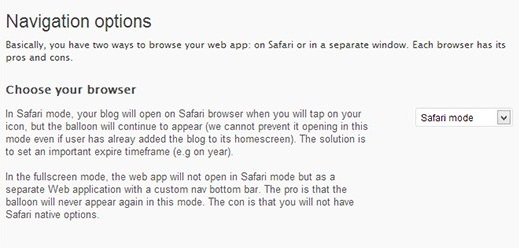
Add to home screen WordPress plugin gives you an option to open your site in the fullscreen web app mode rather than of Safari web browser.
It is suggested that you select the fullscreen mode so that the users who have already added your site will not see the balloon notification every time he visits your site.
To do that go to Settings > ATHS Options page.
Scroll down to Navigation options, and choose fullscreen mode from choose your browser app drop down menu.

I hope that you will like this post about how to add a notification that ask your readers to add your WordPress blog icon on their iPhone.
Do you ever add them to your iPhone?
Will you add this to your website?
What are your feelings about these balloon notifications?
Share your opinion with us.
Do not forget to share this post.
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.