
Do you want to minify files on your WordPress site?
You are at the right place.
Minifying your WordPress CSS and JavaScripts files can enable your site to load faster. It also speeds up your WordPress site. In this post, I shall show you how to minify CSS JavaScript files in WordPress to improve the performance and speed of your site.
What is Minify and When Do You Need it?
Minify is a term which is used to describe a method that makes your website file size smaller. It completes this task by removing lines, white spaces and unnecessary characters from the source code.
Usually, it is suggested to use only for files which are sent to user’s browsers. It includes JavaScript, CSS and HTML files. In addition, you can also minify PHP files too. PHP is a server side programming language and if you minify it, it will not improve the load speed for your users.
The main advantage of minifying files is to improve the performance and speed of WordPress.
Compact files load faster and improve the speed of your site.
Some experts are of the view that the performance improvement is very small for most websites.
The minification process only decreases few kilobytes (kb) of data on WordPress websites. You can also reduce the pageload time by optimizing images for web..
Here is an example of normal CSS code:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
After minifying the code it will look like this:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
If you want to achieve 100/100 score on Google PageSpeed insights or GTMetrix tool. Then minifying JavaScript and CSS will improve your score.
Now take a look at how to minify CSS/JavaScript on your WordPress site easily.
Minify CSS/Javascript in WordPress
First of all, you need to install and activate the Better WordPress Minify plugin.
For more details, see our step by step guide on how to install a WordPress plugin.
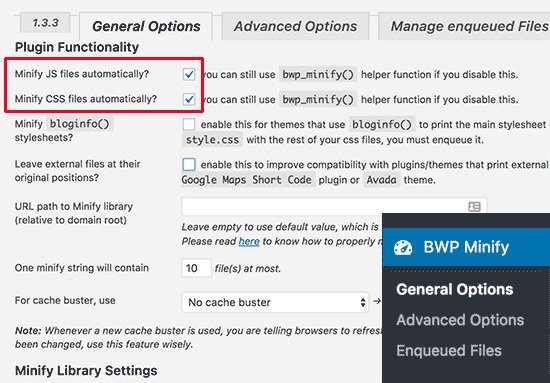
After activation, this plugin will add a new menu item named “BWP Minify” to your WordPress admin bar. When you will click on it, it will take you to plugin’s settings.

On the settings page, you have to check the first two options to minify JavaScript and CSS files automatically on your WordPress site.
Now click on save changes button to save changes.
Advanced options are also available on this page. The default settings should work for most of websites, but you can change these options depending on a case basis.
Now go to your website. Right click anywhere then select ‘view page source’ from browser options.

You will be able to see HTML source code generated by your WordPress site. When you look closely, you will see that this plugin will load CSS/JavaScript files from plugin’s own folder in lieu of your WordPress plugins and themes.
These are the minified versions of your original CSS and JavaScript files. Better WordPress minify plugin will keep them cached and serve the minified versions to user’s browsers.
Still having problems? Type your problems in the comment section.
Do not forget to share this post and like our Facebook page for more updates.
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.