In this post of Green Hat Expert, we shall discuss How to Fix Eliminate render-blocking JavaScript and CSS in WordPress.
How to Fix Eliminate render-blocking JavaScript and CSS in WordPress
Do you want to eliminate render-blocking JavaScript and CSS in WordPress?
When you put your website on Google pagespeed insights, you may face the problem of eliminate render-blocking scripts and CSS.
In this post, I shall show you how to easily fix render blocking JavaScript and CSS in WordPress to increase Google pagespeed score.
What is Render-Blocking JavaScript and CSS?
Every WordPress site consists of theme and plugins which adds JavaScript and CSS files to the front side of your site.
So these scripts can slow your website and increase the load time and also block rendering of the page.
The browser of the user has to load the scripts and CSS before loading the HTML on the page.
It means that those users who have slow connection will wait for a few milliseconds to see the page.
The stylesheets and scripts are known as render-blocking JavaScript and CSS.
Bloggers or site owners will have to fix this issue in order to get 100/100 Google PageSpeed score.
What is Google PageSpeed Score?
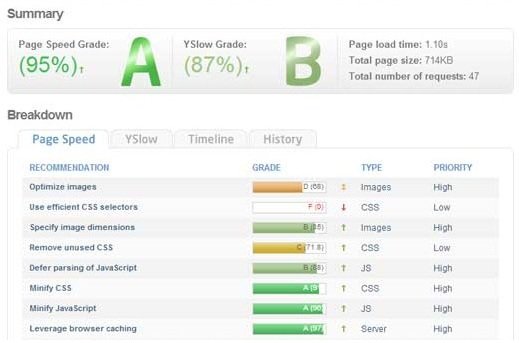
Google PageSpeed Insights is an online tool by Google in order to help the users to optimize their sites on mobile as well as on desktop.
This tool will test your websites for Google’s guidelines to check the speed of your site and how to improve it.
Google calculates your score on the number of rules that your site passes.
Most of the sites get 50-70 score.
There are some users who want to achieve 100 that is the highest page score.
Do You Really Need the Perfect “100” Google PageSpeed Score?
Google pagespeed insights give you guidelines to improve the performance and speed of your website.
You do not have to follow these rules strictly.
The speed has become one of the main SEO metrics in Google and it tells Google how to rank your site.
The speed of the site improves the user experience on your website.
A better user experience does not depend on just speed. You have to provide useful information, better user interface with engaging content, text, videos and images.
Your task is to create a fast site which gives great user experience.
So you need to focus on speed as well as improving the user experience.
We suggest that you should use Google Pagespeed insights rules as recommendation. If you can implement on your site without ruining the user experience. Then it is a great thing. Otherwise, do as much as you can do.
Now let’s take a look at what we can do to fix render blocking JavaScript and CSS in WordPress.
I shall give you two methods to fix the render blocking JavaScript and CSS in WordPress. You can select the one that suits you and your site.
-
Fix Render Blocking Scripts and CSS with Autoptimize
It is a simple method and recommended for most of the users.
First of all, you need to install and activate Autoptimize plugin.
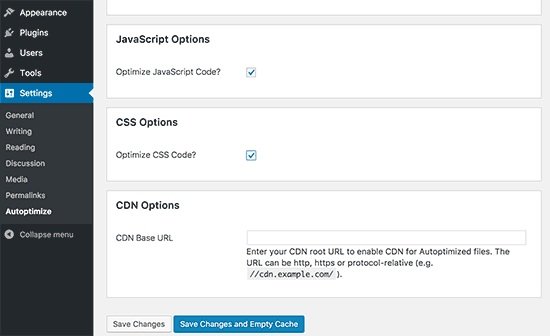
After activation, you need to go to the Settings » Autoptimize page to configure the plugin settings.

Begin with checking the box next to CSS and JavaScript options and click the save changes button after doing so.
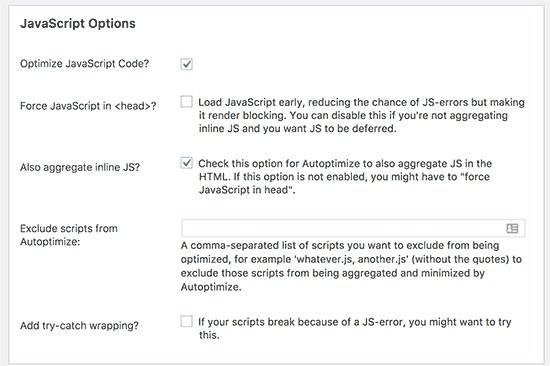
Use the pagespeed tool to test your website. If you are still having render blocking scripts, you need to go to the plugin’s settings page. Then click on show advanced settings button which is at the top.

Now you can allow the plugin to include inline JS and remove scripts which are excluded by default like seal.js or jquery.js.
Scroll down to CSS option and allow plugin to aggregate inline CSS.
Then click “save changes and empty cache” button in order to save the changes and empty cache.
After completing it, go ahead to check your site again using PageSpeed tool.
Now thoroughly check your website to see that if anything is broken by optimizing your CSS and JavaScripts.
How does it work?
Autoptimize combines all enqueued JavaScript and CSS. After doing that, it creates minified CSS and JavaScripts files and gives cached copies to your website as deferred or async.
It allows you to fix the render blocking scripts and styles issues or problems. But you need to keep in view that it can also affect the appearance and performance of your website.
2. Fix Render Blocking JavaScript using W3 Total Cache
This method needs a little more work and suggested for users who are already using W3 Total Cache plugin on their site.
First of all, you need to install and activate the W3 Total Cache plugin.
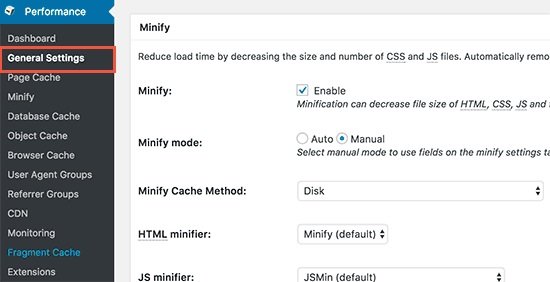
Then, visit Performance>General Settings page and scroll down to minify section.

Firstly, check the option “enable” next to minify option and select manual for minify mode option.
Click on save all the settings button to save your settings.
Your next task is to add the scripts and CSS which you want to minify.
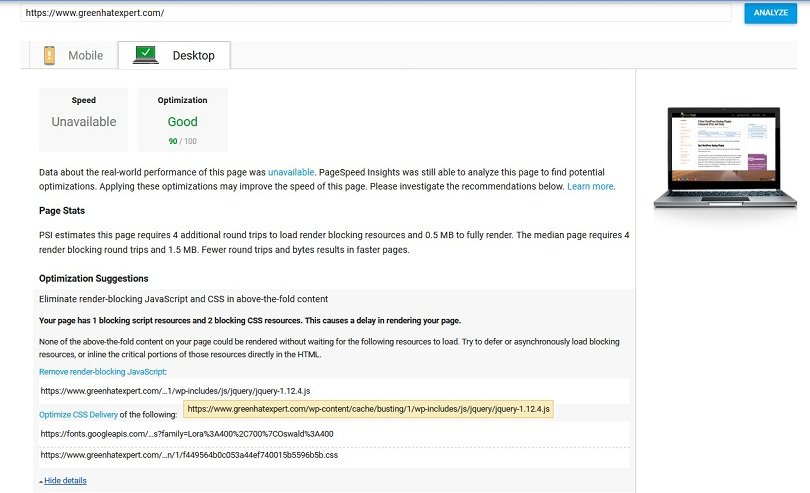
Get the URLs of all the stylesheets and scripts which are render blocking from Google pagespeed insights tool.
You may also like our guide about
How to Score 100/100 in Google Pagespeed insights
You will see under the suggestions where it displays the error ‘Eliminate render-blocking JavaScript and CSS in above the fold content’, click on ‘show how to fix’. It will show you the list of scripts and stylesheets.

Use your mouse to a script and it will show you the full URL. Select the URL and press CTRL+C from your keyboard to copy the URL.
Now go to your WordPress admin area and go to Performance>Minify page.
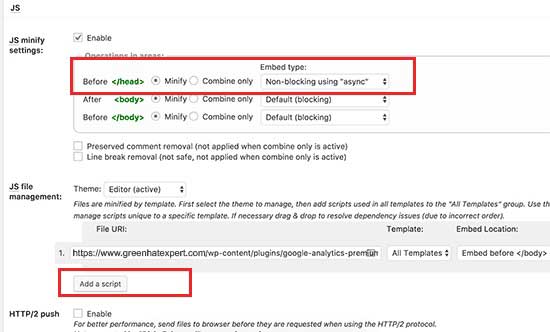
First of all, add JavaScript files which you want to minify or to be minified. Scroll down to JS section and under the ‘operations in areas’ set the embed type to ‘Non-blocking async’ for the head section.

Now click on the ‘add script’ button and start adding the script URLs which you copied from Google PageSpeed tool.
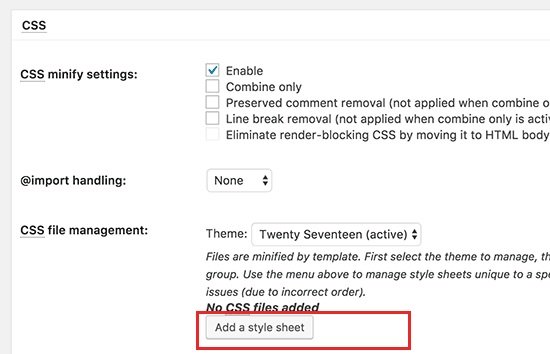
After doing that, scroll down to CSS section and click the button “Add a stylesheet”. Now start adding stylesheet URLs which you copied from Google PageSpeed tool.

Now hit “save settings and purge cache” button to save your settings.
Go to Google PageSpeed tool to test your site again.
Also, check your website thoroughly to see that everything is functional and working fine on your website.
Troubleshooting
It depends on how your WordPress themes and plugins use JavaScript and CSS? It can be challenging to completely fix all render blocking JavaScript and CSS issues in WordPress.
The above tools can be helpful and your plugins may require certain scripts at a different level to work in a proper way.
In that case, the above mentioned solutions can behave unexpectedly or break your plugins.
Google may still show you certain issues like optimizing CSS delivery for above the fold content. Autoptimize can enable you to fix this by adding manually inline CSS needed to display the above fold area of your theme.
However, it can be a difficult task to find what CSS code you will require to display above the fold content.
I hope that this article will help you to learn how to fix Eliminate render blocking JavaScript and CSS in WordPress.
Do not forget to share this post and also like our Facebook page.
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.