To add your WordPress site to Google Webmaster tools is an important step to optimize your site for search engines. Many people search for SEO Tips and how to increase organic search traffic on their sites. I will provide other tips with usage of Google webmaster tools. In this post, I shall show you how to add your WordPress site to Google Webmaster tools.
What is Google Webmaster Tools
Google Webmaster tools is a set of tools powered by Google in order to give an overview of your site. How people see your site and how search engines observe it. It gives data and reports which can help you to find out the pages which are appearing in the search engine or search results. It provides you the search queries and you will be able to get the keywords and search results. How people click it.
This data allows you to improve your older posts, create new content, and formulate a content strategy for your site. You can also submit XML sitemap of your site using Google websmaster tools. You can also help Google to display the most important content of your site. Google will also notify you if there is a problem with your site that stops Google from indexing and crawling your web pages.
How to Add your WordPress Site to Google Webmaster Tools
Go to Google Webmaster tools website and sign in with a Google account.
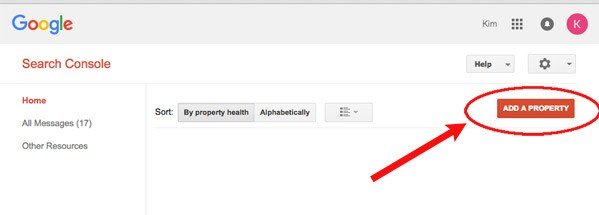
After signing in, you need to add the URL of your website and click the add a Property button.

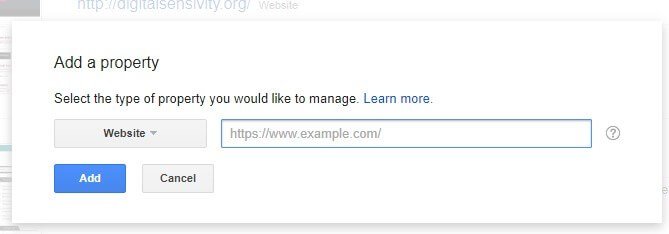
Now enter your website url

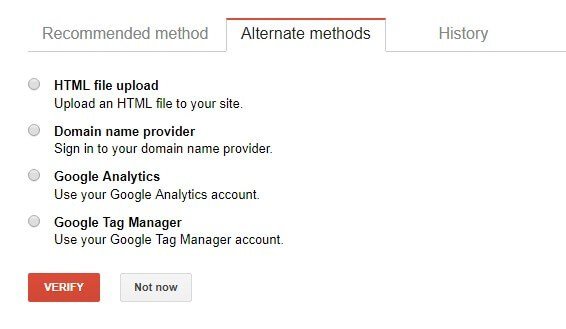
On the next screen, you will see the option to verify the ownership of the website that you are adding. You can upload an HTML file to the root directory of your site using FTP or click on alternate method to get a meta tag which you can paste to your WordPress website.

In order to add meta tag with ease to your website, you need to install and activate Insert Headers and Footers plugin.
Copy the meta tag line given by webmaster tools which will look something like this:
<meta name=”google-site-verification” content=”VerificationKeyCode” />
Now go to Settings » Insert Headers and Footers and paste the meta tag line into the header field.
Now save the changes and go back to Google webmaster tools in order to Verify your site. Click on verify site button.
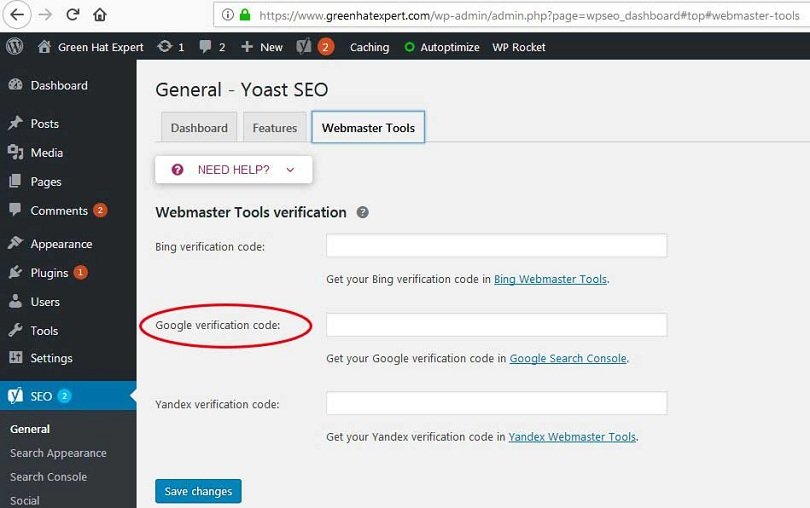
If you are using WordPress SEO plugin by Yoast, you can copy the verification key in content part of the meta tag and paste it in Yoast SEO plugin. Click on SEO option in your WordPress dashboard sidebar and scroll down to webmaster tools section to paste the unique key in the Google webmaster tools field.
Save the changes and go back to Google webmaster tools to verify your site.

After verifying your site, you will need to add your XML sitemap.
Don’t have a sitemap or don’t know what is sitemap?
Check our post about How to Create XML sitemaps in WordPress.
After adding the sitemap, it may take a while for Google to show your site data.
This is how you add your WordPress site to Google Webmaster tools.
Still have questions? Do not hesitate to ask them in the comment section.
Do not forget to share this post.
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.













 The plugin will no longer reject your large file uploads.
The plugin will no longer reject your large file uploads.