Favicon is also known as site icon which is a tiny image which appears next to your site title in browser. It will help the users to identify your site. Most of the users will recognize your site with that tiny image. It will establish your brand among the users and you will be able to build trust among your users.
If you are not adding a favicon on your site, you are doing the most common WordPress mistake. In this post, I shall show you how to add a favicon to your WordPress site.
Why you should Add a Favicon to Your WordPress Site?
As I mentioned earlier that it builds your website’s identity.
In addition, it also improves the user experience and site’s usability. This image will help you to understand it in a better way:
![]()
Many users usually open multiple tabs in their browser. When the number of tabs increases, it hides the title of your website. If you will use a favicon, the user will easily identify your website and move quickly to the tab he wants.
Your site favicon or icon is also used when a visitor adds your website to his homescreen on a mobile device. You can also ask the users to add your site to their homescreen.
![]()
How to Create a Favicon
You can use the logo of your brand as your favicon or site icon. The recommended size for your site icon image is at least 512 pixels in both height and width. The icon image of the site should be a square, you can also use a larger rectangular image and WordPress will enable you to crop the image when you will add it.
![]()
I suggest using an image editor or editing software like Gimp or Adobe Photoshop to create an icon of exact 512×512 pixels. That is the way to create maintain the proportions of your image. In addition, you can also fill the image with a background color or use transparent image of your choice. This image can be in JPEG, PNG or GIF format.
Adding Your Site Icon or Favicon in WordPress
After the launch of WordPress 4.3 version, you can add a favicon or site icon from WordPress dashboard.
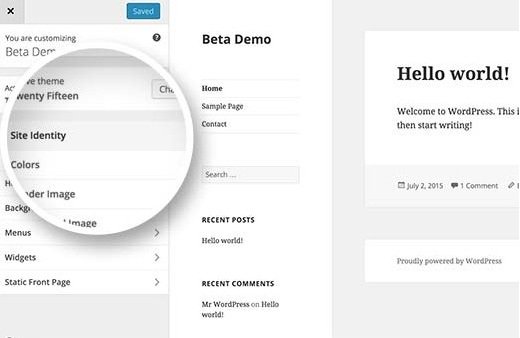
You need to go to Appearance>Customize and click on the Site Identity tab.

In this site identity section, you can change the title, description and control whether you want to display it in the header or not.
It also enables you to upload the site icon of your site. Click on the select file button to upload the image that you want to use as favicon or icon.
![]()
If you are uploading an image that is exceeding recommended size, you can also crop it to use it. If your image is matching the suggested size, then save your changes.
After doing so, you can now preview your site to see your favicon.
Additionally, you can also visit your site on mobile phone and by using browser menu you can choose “add to homescreen”. You will see your site icon on the homescreen.
Adding Favicon to Older WordPress (4.2 or below)
If you are using older WordPress version 4.2 or below, you need to upload favicon to the root directory of your website using FTP. After that, you need to paste the code into the header of your theme in header.php file.
|
1
2
|
<link rel="icon" href="https://www.greenhatexpert.com/favicon.png" type="image/x-icon" /><link rel="shortcut icon" href="https://www.greenhatexpert.com/favicon.png" type="image/x-icon" /> |
Replace Greenhatexpert.com with your site’s Url and you are done.
If your theme does not have a header.php file or you are unable to find it. Then do not worry, I have a plugin for you.
Install and activate Insert Headers and Footers plugin.
After activating the plugin go to Settings » Insert Headers and Footersand paste the code provided above in the header section and save your settings.
If you do not want to deal with FTP, then you have to use the plugin known as All in One Favicon.
I hope that you have learned that how to add favicon to your WordPress site.
Still having problems?
Leave your problems in the comment section.
Do not forget to share this post and like our Facebook page to get the latest updates.
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.